一、序
关于一场糟糕的面试的自我反省,平时的工作业务逻辑不复杂,很多实现直接使用了相应的库函数和工具类框架,导致关于很多知识点都是一知半解,比如针对防抖函数和节流函数的实现原理,以及其中涉及的js基础知识,this指向等问题,是值得去深入探究的,在编写一个函数时,最先要理解该函数方法实现的流程,为了解决什么问题而设计;其次理清思路,一步步去实现方法。
Live beautifully,Dream passionately,Love completely

Canvas API 提供了一个通过JavaScript 和 HTML的 canvas 元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
Canvas 最有意思的一项特性是针对图像的操作能力,可以动态的合成图像、制作图形的背景,支持浏览器的各种图片格式,甚至可以使用同一页面中其他canvas元素生成的图片作为图片源。
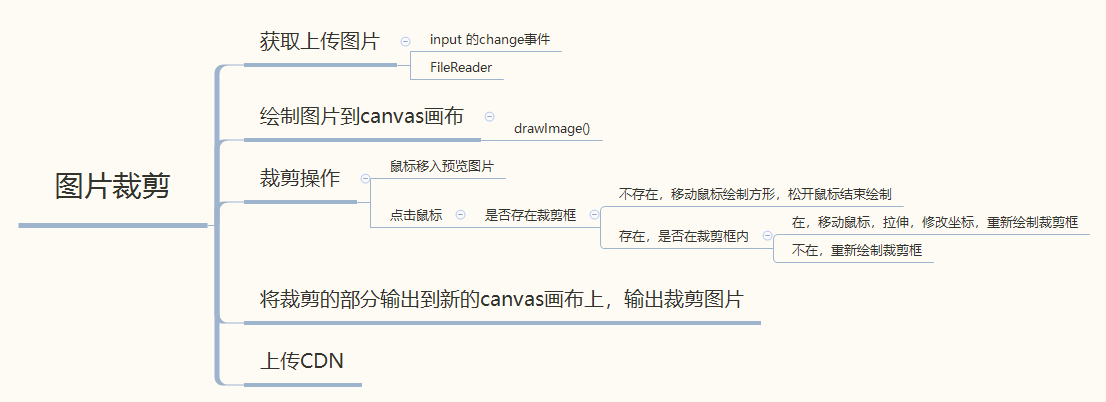
【引入图像到canvas】:
【canvas API图片源的来源】:
1、HTMLImageElement:Image()函数构造出来的,或者任何的img元素
2、HTMLVideoElement:video元素,从视频中抓取当前帧作为一个图像
3、HTMLCanvasElement:canvas元素
4、ImageBitmap:位图,可以通过上述源生成
js是否是面向对象的语言是有争议的,但是js是基于对象的语言。在JS中几乎所有的东西都可以看成是一个对象,但是JS中的对象模型和大多数面向对象语言的对象模型不太一样。面向对象的三个特点:封装、继承和多态。
封装:隐藏内部逻辑的实现、属性和方法,仅对外公开接口。外部只需要关注如何使用接口而不需要关心内部如何实现。
继承:子类可以使用父类的所有功能,并且对这些功能进行扩展。继承的过程,就是从一般到特殊的过程
多态:所谓多态,就是指一个引用类型在不同情况下的多种状态。在java中多态是指通过指向父类的引用,来调用在不同子类中实现的方法。
js实际上是无态的,是一种动态语言,一个变量的类型是在运行的过程中由js引擎来决定的,所以说js天生就支持多态。
参考文献 ES6的Set和Map数据结构,由你制造
Map和Set是ES6规范引入的新特性作为新的内置对象,这次在项目中刚好使用了Set数据结构,就整理关于这两个新特性的知识。
Map的主要应用场景是数据存储,而Set的主要作用是数组的去重。
Set是一种叫做集合的数据结构,Map是一种叫做字典的数据结构
随着技术的进步,现在的前端开发工作对开发者提出了更为严格的要求,不仅仅是简单的制作页面,而是需要考虑各方面的问题,比如性能的优化,代码的可维护性和健壮性等问题,因此现在前端越来越工程化,工程化就需要从模块化、组件化、规范化和自动化多方面考虑。
参考链接:A mostly complete guide to webpack (2020)
本篇文章主要分享前端工程化中模块化必不可少的打包工具webpack,对于webpack来说模块包括以下:
也就是说,webpack能够从以上模块源中获取依赖项。webpack中主要包括以下配置项目:
参考:-MDN web docs
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。reduce是ES5中新增的又一个数组逐项处理方法
const arr = [1, 2, 3, 4];
const result = arr.reduce((accumulator, currentValue) => accumulator + currentValue)
1 + 2 + 3 + 4
console.log(result) // 10
Array.reduce(reducer) reducer函数接收4个参数: